TIPI INFORMACIJE - SLIKA

Bitna slika - vsaka točka na zaslonu predstavljena z barvo
Vektorska slika (slika je predstavljena z obliko in barvo
Podatki, ki jih je treba shraniti, da lahko sliko kasneje ponovno prikažemo, vsebujejo:
- Barvni model: Razlikujemo med dvema pojmovanjema barve. Prvo temelji na teoriji človeškega zaznavanja barv, drugo pa na načinih, kako izhodne naprave predstavijo barve. Najpogosteje uporabljeni barvni modeli so RGB, HLS, CMY, YUV in CIE.
- Ločljivost (resolution) določa število pikslov - pik na palec (dpi) v digitalni sliki. Tipični ločljivosti računalniških zaslonov sta 300 ali 600 dpi, medtem ko boljši tiskalniki in tiskarski stroji potrebujejo do 2400 dpi.
- Število kanalov: Ta vrednost določa, koliko barvnih komponent vključuje opis barve piksla, in je odvisna od uporabljenega barvnega modela.
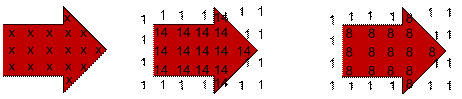
- Barvna globina določa število bitov, uporabljenih za kodiranje barve piksla. Posamezni kanal je lahko kodiran z različnim številom bitov. Najpogostejše vrednosti so 1, 2, 4 in 8 bitov na kanal. Na primer v modelu RGB je lahko rdeča (R) komponenta predstavljena s 5 biti, zelena (G) z 8 biti in modra (B) z 11 biti, kar daje skupno 24 bitov na piksel.
- Prepletanje (interlacing) določa, kako je organizirana informacija o barvah pikslov. Ta informacija je lahko ločena - neprepletena (npr. najprej rdeča komponenta za vse piksle, nato zelena in nato modra) ali mešana - prepletena. Prva možnost je primernejša za tiskanje, druga pa za prikazovanje na računalniških zaslonih.
Operacije nad slikami
- Urejanje. Osnovna operacija urejanja na slikah je spreminjanje barve posameznega piksla. Operacije urejanja vključujejo tudi rezanje, kopiranje in lepljenje skupine pikslov.
- Geometrijske transformacije. Osnovni geometrijski transformaciji sta razteg in rotacija slike. Implementirana sta lahko tudi zrcaljenje in ukrivljanje. Razteg za prevelik skalirni faktor se pri slikah z nizko ločljivostjo odraža v zmanjšani kvaliteti.
- Filtriranje. Pri filtriranju se nad vsakim pikslom slike uporabi posebna funkcija (filter). Pri tem se kot funkcijski argument uporabi trenutna barva piksla, pogosto pa tudi barvne vrednosti sosednjih pikslov. Rezultat je nova barva piksla. S filtriranjem tvorimo najrazličnejše efekte (npr. izostrenje, iskanje in poudarjanje robov objektov, spreminjanje barvne slike v črno belo).
- Zlivanje (composing). Ta operacija zlije dve ali več slik v novo sliko. Zlivanje je realizirano z uporabo Boolovih operacij.
- Pretvorba (conversion). Funkcije pretvorbe vključujejo različne notranje pretvorbe predstavitve slike, ki ne spremenijo videza slike. Tipična pretvorba je zamenjava barvnega modela. Npr. prepleteni barvni model RGB je primeren za računalniške zaslone, medtem ko tiskarji in boljši barvni tiskalniki rajši uporabljajo neprepleteni model CMY.
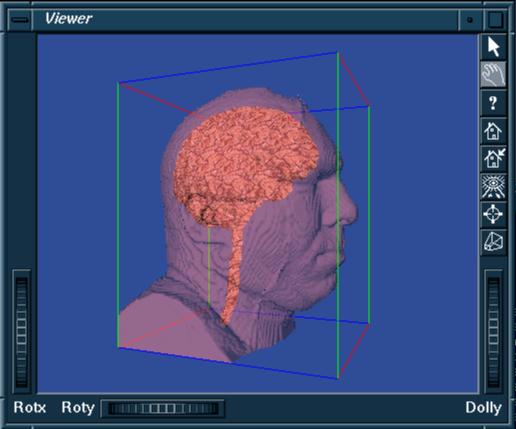
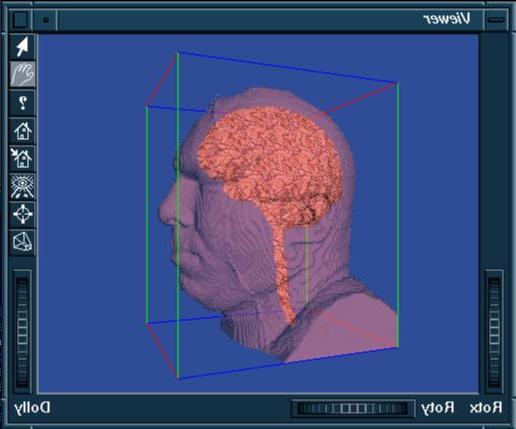
Originalna slika in zrcaljena slika


Kompresijske metode brez izgub (losless)
Omogočajo, da je restavrirana slika enake kvalitete, kot je bil original pred stiskanjem.
- Graphics Interchange Format (GIF) temelji na stiskanju LZW. V tem formatu lahko shranjujemo monokromatske in barvne slike v največ 256 različnih barvah.
- tag Image File Format (TIFF) je bil načrtovan za izmenjavo slik med uporabniškimi programi in rasterskimi razbirnimi napravami. Prvotno je bil uporabljan za namizno založništvo, kasneje pa se je razširil v video aplikacije, medicinske in satelitske posnetke in shranjevanje dokumentov. Podpira barvna modela CMY in RGB in lahko predstavlja črno bele slike, slike v več sivinah (do 256 vrednosti sivin) in slike v polnem naboru barv (24 bitov za vsak piksel). Podprte so različne metode stiskanja, med njimi LZW, RLL in prilagodljivo Huffmanovo kodiranje.
- Bitna mapa (BitMaP, BMP) je namenjena shranjevanju slikovnih podatkov v aparaturno neodvisnem formatu pod Microsoftovimi Okni. Ker uporablja le preprosto stiskanje RLL (ali pa sploh nikakršnega stiskanja), so datoteke ekstremno velike in niso primerne za arhiviranje podatkov. BMP lahko shrani po 24 bitov na piksel.
Kompresijske metode z izgubami (lossy)
Dosegajo boljšo stopnjo stiskanja z izločanjem manj pomembnih informacij. Ko sliko restavriramo, je njena kvaliteta nižja, kot je bila pred stiskanjem. Uporabnik nadzira izgubo kvalitete in običajno išče optimum med kvaliteto slike in velikostjo datoteke. Najpomembnejši in najbolj priljubljen format v tej skupini je JPEG.
Slike
- Sliko vstavimo v dokument s pomočjo elementa <img> , ki je brez vsebine, torej nima zaključne značke. Element <img> je vrstični element, kar pomeni, da se slika v dokumentu obnaša kot en velik znak. Če želimo večjo sliko prikazati samostojno, jo moramo obdati z bločnim elementom. Element <img> ima nekaj pomembnih lastnosti:
- Z lastnostjo src določimo naslov slike (ime datoteke). Če se slika nahaja v isti mapi kot spletna stran, je za vrednost lastnosti dovolj napisati samo ime datoteke, kako se sestavi naslov datoteke, ki se nahaja kje drugje (v drugi mapi, na drugem strežniku), pa je podrobneje opisano v poglavju o aktivnih povezavah. Slika mora biti zapisana na datoteki oblike GIF, JPG ali PNG.
- Z lastnostma width (širina) in height (višina) določimo velikost pravokotnega področja, namenjenega prikazu slike. Če velikosti ne predpišemo, bo slika prikazana v njeni originalni velikosti (kot je zapisano na datoteki). Če podamo samo širino ali samo višino, bo slika tako široka oziroma visoka, kot smo zahtevali, pri čemer bo razmerje med njeno širino in višino ohranjeno (slika ne bo popačena). Če pa podamo širino in višino, bo prikazana slika točno tako velika, kot smo zahtevali (pri tem se lahko slika tudi popači). Priporočljivo je, da vedno podamo obe dimenziji slike. Samo tako bo brskalnik lahko že med nalaganjem strani rezerviral dovolj velik prostor, kjer bo kasneje prikazal sliko.
- Z lastnostjo alt na kratko opišemo, kaj se nahaja na sliki. Opis slike se prikaže, če z miško nekaj sekund počivamo na njej (prikaže se v rumenem okvirčku) ali pa če pregledovalnik slike ne more prikazati (prikaže se namesto slike).
Primer je tukaj.
