Princip komunikacije odjemalec (brskalnik) in spletni strežnik

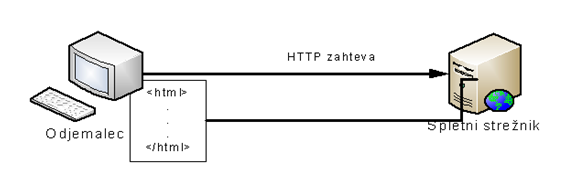
Večinoma spletne aplikacije delujejo na naslednji način. Ko uporabnik izda novo zahtevo, bodisi preko skripte na odjemalski strani ali s pomočjo klika na gumb, se podatki iz spletne strani pošljejo po protokolu HTTP (»HyperText Transfer Protocol«) na spletni strežnik. Strežnik procesira zahtevo (npr. izvede ustrezno funkcijo, shrani podatke v podatkovno bazo...) in vrne odjemalcu dokument HTML, ki ga spletni brskalnik naloži in tako nadomesti prejšnjo vsebino.
Pristop AJAX

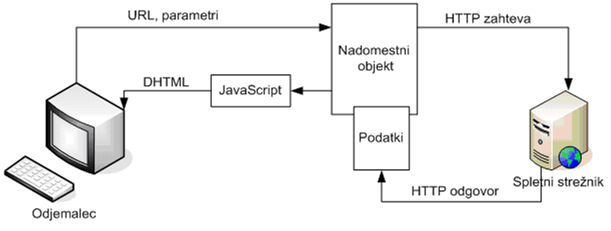
Značilnost pristopa AJAX v nasprotju s tradicionalnim je v tem, da omogoča izvedbo ločenih HTTP zahtev in tako predstavlja vmesni sloj za komunikacijo s strežnikom. Izvedbo ločene HTTP zahteve sprožimo preko dogodka na HTML strani ( npr. klik na gumb), kjer s pomočjo nadomestnega objekta (v splošnem je to XmlHttpRequest objekt) izdamo običajno HTTP zahtevo, bodisi sinhrono ali asinhrono. Ko prispe odgovor iz strežnika, nadomestni objekt izvede JavaScript funkcijo, preko katere nato osvežimo samo del strani, ki potrebuje posodobitev oz. za katerega smo preko nadomestnega objekta pridobili podatke.
HTTP protokol
- Dogovarjanje pošiljanja vsebine med odjemalcem in strežnikom (vsak izmed njiju pove kako želi sprejemati podatke (content negotiation).
- Avtentifikacija.
- Izmenjava podatkov ob uporabi MIME (Multiporpouse Internet Mail Extension) (npr. image/gif, text/html, text/plain…).
HTTP metode
- GET – izmenjava podatkov poteka prek argumentov.
- POST – izmenjava poteka prek standardnega vhoda oz. izhoda.
- HEAD – podobno kot GET, vendar ne vrača rezultata.
- TRACE – uporaba za diagnostiko – strežnik vrne sporočilo, ki smo ga poslali nazaj.
- PUT (HTTP 1.1) – nalaganje na strežnik.
- DELETE (HTTP 1.1) – brisanje s strežnika.
HTTP status
- 1xx: informativne kode (100: Continue);
- 2xx: uspešno (200: OK);
- 3xx: preusmeritev (301: Moved Permanently- prestavljen dokument + vrne novi naslov);
- 4xx: napake pri odjemalcu (400: Bad Request; 404: Not Found – ni dokumenta);
- 5xx: napake na strežniku (500: Internal Server Error; 505 HTTP Version Not Supported).
HTTP vrstice glave
- Odjemalec: glava zahteve - odvisne so od
-
- Odjemalca
- Verzije HTTP
- Jezika
- Strežnik: glava odgovora - odvisne so od
-
- Zahteve
- Verzije HTTP
- Konfiguracije strežnika
HTTP zahteva
Metoda URL Verzija Statusna vrstica
Vrstice glave (header lines)
Ime polja: vrednost
...
Ime polja: vrednost
[prazna vrstica]
TELO
Primer:
GET /podrocje.aspx HTTP/1.1
Host: www.feri.uni-mb.si
Connection: close
...