DHTML
DHTML (Dynamic HTML) je kombinacija CSS, DOM in Javascripta v XHTML dokumentih. Več o DHTML in precej primerov najdete na http://www.w3schools.com/dhtml/default.asp
</html>
<head>
<title>DHTML Objektni model – Nastavi velikost črk v odstavku</title>
<style type = "text/css">
.VelikiText { font-size: 3em;
font-weight: bold }
.MaliText { font-size: .75em }
</style>
<script type = "text/javascript">
<!--
function start()
{
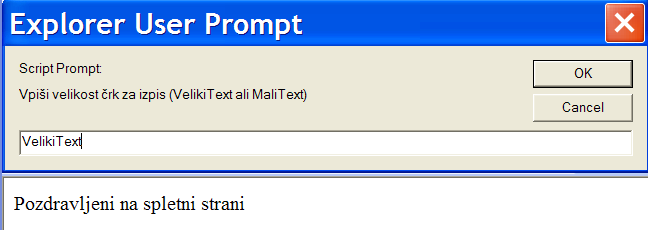
var vhodniRazred = prompt( "Vpiši velikost črk za izpis " + "(VelikiText ali MaliText)", "" );
document.getElementById('pText').className = vhodniRazred;
}
// -->
</script>
</head>
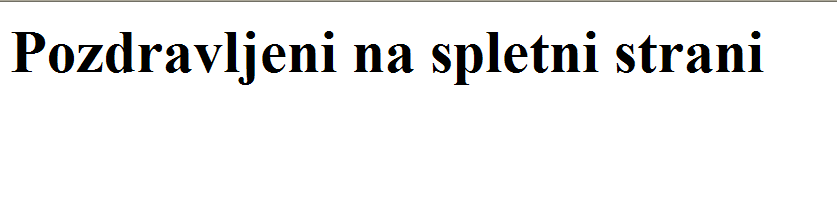
<body onload = "start()"> <p id = "pText">Pozdravljeni na spletni strani </p></body>
</html>

Sprememba velikosti črk na spletni strani s pomočjo Javascripta, ki spremeni CSS razred elementa <p>

<html>
<head>
<title>DHTML - dinamièno pozicioniranje, povečevanje in zmanjševanje ter sprememba vrste in barve pisave </title>
<script type = "text/javascript">
<!--
var velikost = 5; // velikost pisave
var stevec = 10; // začetna velikost pisave
var povecava = 1; // pisava se povečuje - povecava =1; pisava se zmanjšuje - povecava= -1
var prvaVrstica = "Besedilo se veèa";
var vrstaPisave = [ "serif", "Arial", "Tahoma", "Times","Verdana" ];
var stevecVrstePisave = 0;
function zazeni()
{
window.setInterval( "izvajaj()", 300 ); // vsakih 300 ms kliči funkcijo izvajaj()
}
function izvajaj()
{
stevec += velikost; // povečevanje ali zmanjševanje velikosti pisave
if ( ( stevec % 400 ) == 0 )
{
velikost *= -1;
povecava = !povecava;
document.getElementById('pText').style.color = ( velikost < 0 ) ? "red" : "blue" ;
prvaVrstica = ( velikost < 0 ) ? "Besedilo se zmanjšuje" : "Besedilo se povečuje";
}
document.getElementById('pText').style.fontFamily = vrstaPisave[ ++stevecVrstePisave % 3 ];
document.getElementById('pText').style.fontSize = stevec / 5+"px";
document.getElementById('pText').style.left =stevec+"px";
document.getElementById('pText').style.top = stevec/2+"px";
document.getElementById('pText').innerHTML = prvaVrstica + "<br /> Velikost pisave: " + stevec + "px";
}
// -->
</script>
</head>
<body onload = "zazeni()">
<p id = "pText" style = "position: relative; left: 0; top:0; font-family: serif; color: blue">
Pozdravljeni na spletni strani!
</p>
</body>
</html>
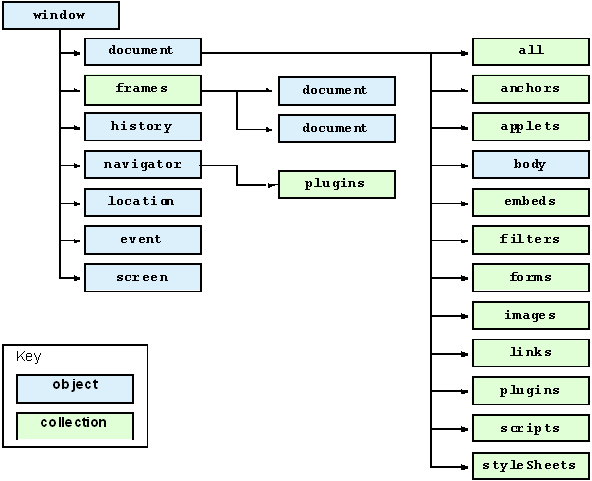
DHTML objektni model