Piškotki
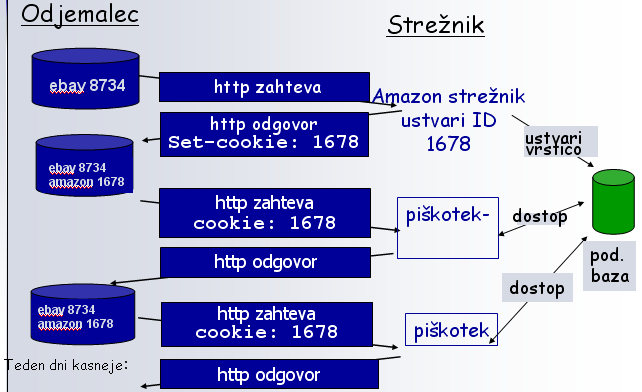
Piškotki (cookies) so spremenljivke (običajno nizi znakov), ki jih hrani spletni brskalnik (kje in v kakšni obliki, je odvisno od posameznega brskalnika). Ko brskalnik od strežnika zahteva novo stran, poleg zahtevka pošlje tudi vse pripadajoče še veljavne piškotke. Strežnik se na podlagi vrednosti teh piškotkov odloči, kako ukrepati in kaj vrniti. Poleg nove strani lahko strežnik pošlje tudi nove piškotke ali nove vrednosti za že obstoječe piškotke. V vsakem primeru pa novemu dokumentu nastavi lastnost document.cookie, tako da vsebuje imena in vrednosti vseh prejetih piškotkov. Če delamo lokalno (brez strežnika), vlogo strežnika prevzame kar spletni brskalnik. Ko mu pošljemo zahtevek po novi strani, to stran prikaže, poleg pa nastavi tudi lastnost document.cookie, tako da razlike skoraj ni opaziti.
Z Javascriptom lahko kreiramo, spreminjamo in sprejemamo vrednosti piškotkov. V piškotek lahko shranimo ime uporabnika, geslo, kdaj je uporabnik nazadnje obiskal naš portal, katere podatke je vnašal v obrazce, katere informacije ga zanimajo, kaj si je naročil v spletni trgovini...
Čeprav se zdi, da nam uporaba piškotkov reši marsikateri problem, je potrebno dobro premisliti, ali naj jih uporabimo. Pri njihovi uporabi nastopita dve težavi.
– Uporabnik lahko v svojem brskalniku izklopi možnost dela s piškotki (kako se to naredi, je odvisno od brskalnika). Nastavitev piškotka v takem brskalniku nima nobenega učinka.
– Brskalniki imajo običajno omejen prostor za shranjevanje piškotkov. Poleg tega omejujejo še skupno število piškotkov, dolžino piškotka in število piškotkov na posamezno domeno.
Piškotki

Opis piškotka
Opis piškotka je sestavljen iz več delov, ki so med seboj ločeni s podpičji. Poleg imena in vrednosti ima vsak piškotek še datum, do kdaj je veljaven, vezan pa je tudi na skupino strani na izbrani skupini strežnikov. Poleg tega lahko ima nastavljeno lastnost, da ga smemo pošiljati samo preko varnih povezav. Obvezen je samo del z imenom in vrednostjo, vse ostale lahko izpustimo, vključno s pripadajočimi podpičji. Polna oblika opisa piškotka izgleda takole:
ime=vrednost; expires=rok; path=pot; domain=domena; secure;...
Vsak piškotek mora imeti ime in vrednost (zato je prvi del opisa obvezen), pri čemer je lahko vrednost tudi prazna. Preko imena lahko kasneje dostopamo do vrednosti piškotka. Priporočljivo je, da vse znake v vrednosti, ki niso črke ali števke, zakodiramo tako, da jih nadomestimo z znakom % (procent) in dvema šestnajstiškima števkama, ki ustrezata kodi znaka. To je natanko tako, kot to stori vgrajena funkcija escape.
Podatek expires določa, kako dolgo bo piškotek veljaven. Po izteku tega roka bo spletni brskalnik piškotek zbrisal. Vrednost tega podatka mora biti v standardni obliki, kot jo vrne metoda toUTCString razreda Date, na primer: " Sat, 29 Dec 2007 21:37:42 UTC". Če podamo rok, ki je že potekel, bo brskalnik piškotek takoj pobrisal. Če roka ne določimo, veljavnost piškotka poteče, ko uporabnik zapusti naše spletne strani.
Podatek domain določa skupino strežnikov, katerim je piškotek namenjen. Vrednost .feri.uni-mb.si določa, da bo spletni brskalnik poleg vsakega zahtevka po novi strani kateremu od strežnikov v tej domeni poslal tudi podatke o piškotku. Privzeta vrednost te lastnosti je domena strežnika, ki je piškotek nastavil.
Podatek path določa pot do datotek na strežniku, katerim je piškotek namenjen. Vrednost / pravi, da je piškotek namenjen vsem datotekam, vrednost /html pa seznam datotek omeji na tiste, ko so v mapah, katerih ime se prične na html, in v vseh njihovih podmapah. Privzeta vrednost te lastnosti je pot do datoteke, od koder smo nastavili piškotek.
Podatek secure (ta nima vrednosti) pa določa (če ga napišemo), da lahko piškotek strežniku pošljemo samo po varnih povezavah. Če tega ne napišemo, lahko brskalnik pošlje piškotek tudi po nezavarovanih povezavah.
Ostali dodatni podatki so poljubni in jih lahko sami po svoji presoji dodajamo.

Nastavljanje piškotkov
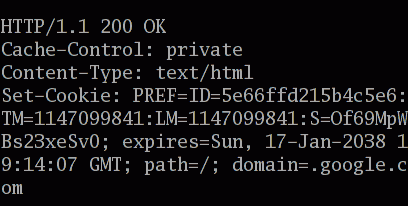
Piškotke nam lahko nastavi že strežnik, ko nam pošlje izbrano stran. To stori s pomočjo določila Set-Cookie v opisu, ki spremlja poslano datoteko. Tak opis običajno vsebuje podatke o vrsti in dolžini datoteke, uporabljeni kodni tabeli, lahko pa vsebuje tudi piškotke.
Set-Cookie: opis piškotka
Piškotek je lahko zapisan tudi v glavi same datoteke HTML, kar velja tudi za druge podatke, ki jih lahko pošlje strežnik v spremljajočem opisu datoteke. Piškotek v glavo datoteke HTML dodamo s pomočjo značke meta:
<meta http-equiv="Set-Cookie" content="opis piškotka" />
Piškotek pa si lahko nastavimo tudi z JavaScriptom. Ob določenem dogodku (ko uporabnik izpolni obrazec, klikne na sliko, ali kaj podobnega) izvedemo naslednji ukaz:
document.cookie = "opis piškotka"
Lastnost document.cookie se na prvi pogled obnaša malo čudno. Če definiramo najprej en piškotek, nato pa še drugega, smo prvega s tem nismo izgubili. Prirejanje vrednosti tej lastnosti namreč ni običajno prirejanje, pač pa pomeni definicijo novega piškotka, ki ima za stranski učinek spremembo vrednosti lastnosti. Vrednost lastnosti document.cookie je niz, ki vsebuje zaporedje imen in vrednosti vseh pripadajočih še veljavnih piškotkov v spodnji obliki. Druge lastnosti piškotkov so nam torej skrite. Če nas zanima vrednost določenega piškotka, moramo v tem nizu poiskati ustrezno ime in izluščiti vrednost, ki sledi.
"ime_1=vrednost_1; ime_2=vrednost_2; ... ime_n=vrednost_n"
Nastavljanje piškotka
/* S funkcijo postaviPiskotek nastavimo piškotek.
Funkcija sprejme kar nekaj parametrov, od katerih sta obvezna samo prva dva (ime in vrednost). Parameter rok mora biti (Će ga podamo) objekt razreda Date, parametra pot in domena sta niza, parameter varno pa logična vrednost. */
function postaviPiskotek(ime, vrednost, rok, pot, domena, varno)
{
document.cookie =
ime + "=" + encodeURIComponent(vrednost) +
((rok) ? "; expires=" + rok.toUTCString() : "") +
((pot) ? "; path=" + pot : "") +
((domena) ? "; domain=" + domena : "") +
((varno) ? "; secure" : "");
} // konec postaviPiskotek
Brisanje piškotka
/* S funkcijo brisiPiskotek lahko piškotek zbrišemo. Funkcija ima en obvezen parameter (ime), ki določa, kateri piškotek želimo zbrisati. Parametra pot in domena morata imeti enaki vrednosti kot takrat, ko smo piš¡kotek nastavili. */
function brisiPiskotek(ime, pot, domena)
{
document.cookie =
ime + "=" +
"; expires=Thu, 01-Jan-70 00:00:01 GMT" +
((pot) ? "; path=" + pot : "") +
((domena) ? "; domain=" + domena : "");
} // konec brisiPiskotek
Ugotavljanje posameznih vrednosti piškotka
/* S funkcijo vzamiPiskotek pa si delo s piškotki olajšamo. Funkcija poišče in vrne vrednost piškotka z danim imenom, ki je zapisana nekje v nizu document.cookie. */
function vzamiPiskotek(ime)
{
ime += "="; // lastnosti ime ( niz znakov) dodamo še znak =
var piskotek = document.cookie; /* spremenljivki piskotek priredimo document.cookie */
var zacetek = piskotek.indexOf("; " + ime); /* zacetni indeks v nizu znakov document.cookie, ki vsebuje lastnost ime */
if (zacetek >= 0) zacetek+= 2; // ce je lastnost ime na sredini niza document.cookie
else { // ce je lastnost ime na zacetku niza document.cookie
zacetek = piskotek.indexOf(ime);
if (zacetek!= 0) return null; // ce lastosti ime ni v piskotku, vrne funkcija null
}
zacetek+= ime.length; /* zacetni indeks v nizu znakov document.cookie, ki vsebuje vrednost lastnosti ime */
var konec = piskotek.indexOf(";", zacetek); /* koncni indeks v nizu znakov document.cookie, ki vsebuje vrednost lastnosti ime */
if (konec == -1) konec = piskotek.length; /* ce je vrednost lastnosti ime na koncu niza document.cookie */
return decodeURIComponent(piskotek.substring(zacetek, konec)); /* vrnitev vrednosti lastnosti ime */
} // konec vzamiPiskotek
Nastavitev datuma poteka piškotka
/*Pri nastavljanju veljavnosti piškotka bo v pomoč funkcija kdajPotecePiskotek, ki sestavi in vrne datum, kakršen bo čez nekaj dni (stevilo_dni je parameter). Podatek expires določa, kako dolgo bo piškotek veljaven. Po izteku tega roka bo spletni brskalnik piškotek zbrisal. Vrednost tega podatka mora biti v standardni obliki, kot jo vrne metoda toUTCString razreda Date, na primer: " Sat, 29 Dec 2007 21:37:42 UTC". Če podamo rok, ki je že potekel, bo brskalnik piškotek takoj pobrisal. Če roka ne določimo, veljavnost piškotka poteče, ko uporabnik zapusti naše spletne strani. */
function kdajPotecePiskotek(stevilo_dni)
{
var datum = new Date();
datum.setTime(datum.getTime() + stevilo_dni * 24 * 3600 * 1000);
return datum;
} // konec kdajPotecePiskotek
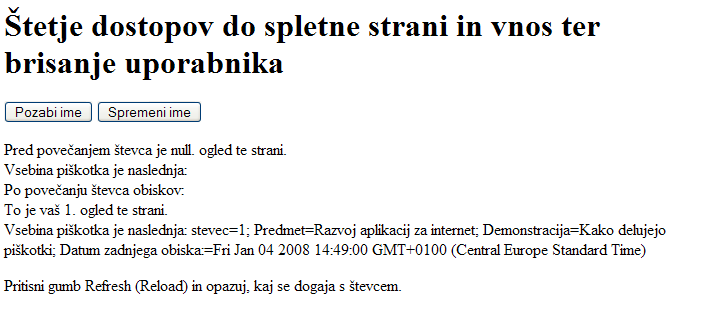
Primer: Štetje dostopov do spletne strani in vnos ter brisanje uporabnik
Na naslednjih prosojnicah bomo pokazali kako lahko s pomočjo piškotkov hranimo dodatne lastnosti dokumenta HTML, kot so števec števila dostopov do dokumenta, identifikacijo uporabnika, datum, ko je uporabnik nazadnje naložil dokument...
Dodajanje in brisanje lastnosti piškotka
// Funkcija izbriše lastnosti uporabnik (uporabniško ime) in stevec (stevec obiskov) ter ponovno naloži dokument.
function pozabi()
{
brisiPiskotek("uporabnik");
brisiPiskotek("stevec");
location.reload();
} // konec pozabi
/* Funkcija omogoča vnos imena uporabnika - lastnosti uporabnik priredi vrednost, ki jo vnesemo. Funkcija tudi ponovno naloži dokument. */
function spremeniUporabnika()
{
var uporabnik = prompt("Vpiši svoje ime:", uporabnik);
if (uporabnik == null) return;
if (!uporabnik) pozabi();
else {
postaviPiskotek("uporabnik", uporabnik, kdajPotecePiskotek(365));
location.reload();
}
} // konec spremeniUporabnika
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Primer: Štetje dostopov do spletne strani in vnos ter brisanje uporabnik</title>
<script type="text/javascript" src="piskotki.js"></script>
</head>
<body>
<h1>Štetje dostopov do spletne strani in vnos ter brisanje uporabnika</h1>
<form action="">
<p> <input type="button" value="Pozabi ime" onclick="pozabi()" />
<input type="button" value="Spremeni ime" onclick="spremeniUporabnika()" /> </p>
</form>
<script type="text/javascript"> <!--
//Povečaj števec obiskov naše strani ter nastavi dodatne lastnosti piškotku
var stevec = vzamiPiskotek("stevec"); // iz piškotka vzamemo števec obiskov
//Izpis števca obiskov strani in piškotka pred njegovim povečanjem in nastavljanjem dodatnih lastnosti piškotka
document.write("Pred povečanjem števca je " + stevec +
". ogled te strani. <br /> Vsebina piškotka je naslednja: " +decodeURIComponent(document.cookie)+ "<br />");
if (!stevec) stevec = 1; // če še števec obiskov ni nastavljen - stran obiščemo prvič
else ++stevec; // povečanje števca obiskov za 1, če stran ponovno obiščemo
postaviPiskotek("stevec", stevec, kdajPotecePiskotek(365))
// Nastavljanje dodatnih lastnosti piškotku.
var datum= new Date();
postaviPiskotek("Predmet", "Razvoj aplikacij za internet"); // lastnost Predmet
postaviPiskotek("Demonstracija", "Kako delujejo piškotki"); // lastnost Demonstracija
postaviPiskotek("Datum zadnjega obiska:", datum); // lastnost Datum zadnjega obiska
//Izpis števca obiskov strani in piškotka po njegovem povečanju in nastavljanju dodatnih lastnosti piškotka
document.write("Po povečanju števca obiskov: <br />")
document.write("To je vaš " + stevec + ". ogled te strani. <br />" +
"Vsebina piškotka je naslednja: " +decodeURIComponent(document.cookie)+ "<br />"); //-->
</script>
<p>Pritisni gumb Refresh (Reload) in opazuj, kaj se dogaja s števcem.</p>
</body> </html>
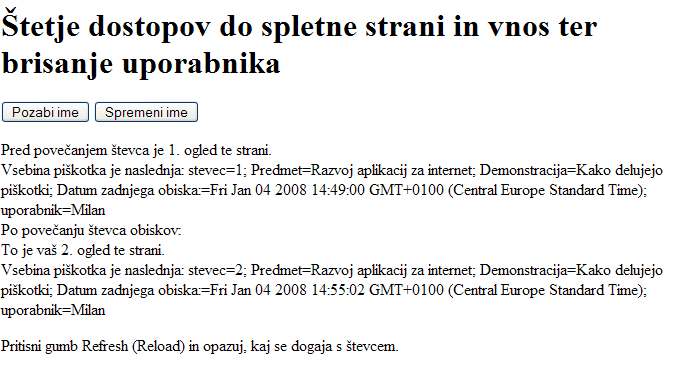
Demonstracija delovanja programa



Alternativa piškotkom
HTTP avtentikacija.
Uporaba Macromedia Flash lokalnih objektov.
Uporaba URL Query stringov za prenos podatkov o uporabnikih.
Uporaba IP naslova, brskalnika in platforme za ugotavljanje uporabnikov.
Uporaba skritih polj (hidden fields) v obrazcu.
Uporaba predpomnjenih strani v uporabnikovem brskalniku (Google).