Razred Document
Dokument (ali tudi vsebina znotraj enega okvirja, če je stran sestavljena iz okvirjev), ki ga prikazuje brskalnik, JavaScript vidi kot poseben objekt z imenom document.
Lastnosti razreda Document
document. title naslov dokumenta
document. referrer naslov (URL) spletne strani, ki nas je pripeljala do te strani
document. URL naslov (URL) te strani
document. domain ime strežnika, na katerem smo dobili to stran
document. cookie niz, ki opisuje vse pripadajoče piškotke
document.body objekt, ki opisuje vsebino dokumenta
document. images[] zbirka vseh slik
document.applets zbirka vseh programčkov (napisanih v Javi)
document. links[] zbirka vseh aktivnih povezav
document. forms[] zbirka vseh obrazcev
document. anchors[] zbirka vseh poimenovanih povezav
document.bgColor barva ozadja
document.fgColor barva besedila
document.status nastavljanje statusne vrstice brskalnika (niz znakov lahko definiramo)
Document. lastModified vrne datum in čas zadnje spremembe dokumenta.
Metode razreda Document
document. open() odpremo nov dokument za pisanje.
document. close() zapremo dokument
document. write(vrednost) v dokument napišemo dano vrednost.
document. writeln(vrednost) v dokument napišemo dano vrednost in še znak za novo vrstico.
document. getElementsByName(ime) vrne zbirko vseh elementov z danim imenom (name).
document. getElementById(ime) vrne element z dano oznako (id).
document. getElementsByTagName(ime značke HTML) vrne zbirko vseh HTML elementov z danim imenom njihove značke. document.createElement(ime) ustvari nov element dane vrste (parameter ime je ime značke).
document.createTextNode(besedilo) ustvari novo besedilo.
Primeri:
document.getElementsByName document.getElementById in document.getElementsByTagName
x=document.getElementsByTagName("p");
funkcija vrne kot rezultat seznam vseh XHTML elementov <p> </p> in ga priredi spremenljivki x.
var y=x[2];
spremenljivki y smo priredili element, ki predstavlja drugi odstavek dokumenta XHTML.
x=document.getElementById('centriraj')
funkcija vrne kot rezultat element, ki ima oznako (id) “centriraj” in ga priredi spremenljivki x.
var x=document.getElementsByTagName("p");
document.write(x.length + " Drugi odstavek: " + x[1].innerHTML );
Metoda document.write izpiše vsebino drugega odstavka dokumenta XHTML.
Primer uporabe:
document.getElementsByName document.getElementById in document.getElementsByTagName
<html>
<body>
<h1>Osnovno besedilo, ki ga procesiramo z DOM:</h1>
<div name="glava">Na Fakulteti za elektrotehniko, računalništvo in informatiko smo v šolskem letu 2007/2008
začeli izvajati dva študijska programa, ki sta nastala iz študijskega programa "Računalništvo in informatika":
</div>
<div >
<div id="naslov">Računalništvo in informacijske tehnologije</div>
<p>Osnovno vodilo pri prenovljenem študijskem programu Računalništvo in informacijske tehnologije je
uvajanje projektnega načina izvajanja predavanj in vaj, in sicer v povezavi z industrijskimi partnerji in institucijami
družbenega pomena. V začetku drugega letnika se razpišejo predvidoma trije projekti. Vsak projekt vsebuje po osem
izbirnih strokovno računalniških predmetov, ki se izvajajo v letnem semestru drugega letnika in v zimskem semestru
tretjega letnika.
</p>
</div>
<div >
<div id="naslov1">Informatika in tehnologije komuniciranja</div>
<p>Študijski program Informatika in tehnologije komuniciranja (ITK) je nastal zaradi razvoja tehnologij in
zahtev informacijske družbe. Ustvarjen je z namenom pripraviti svoje diplomante za sodobna, v informacijsko
tehnologijo usmerjena delovna mesta prihodnosti, ki zahtevajo znanja razvoja informacijskih rešitev, vodenja projektov,
upravljanja omrežij in obvladovanja informacij.
</p>
</div>

Primer uporabe
document.getElementsByName document.getElementById in document.getElementsByTagName -nadaljevanje
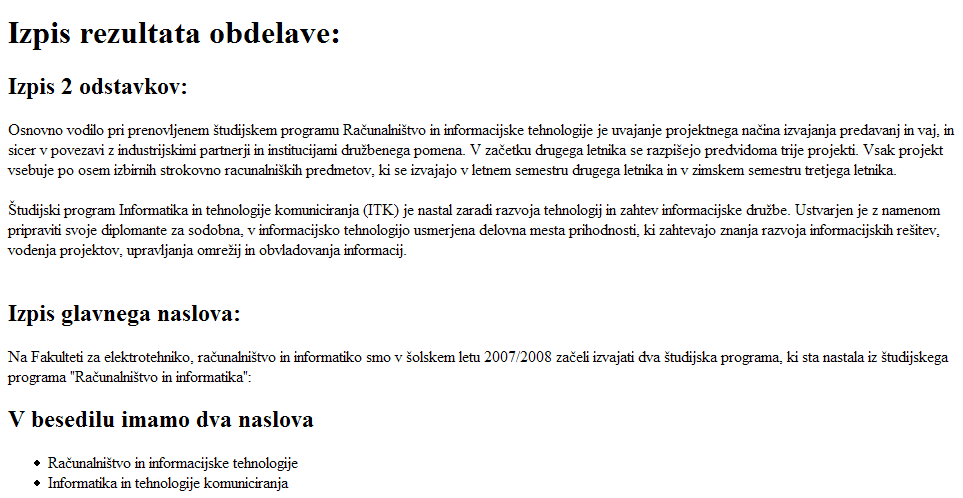
<h1>Izpis rezultata obdelave:</h1>
<div>
<script type="text/javascript">
//določanje odstavkov
odstavki=document.getElementsByTagName("p");
var vsebina_odstavki= "<h2>Izpis " + odstavki.length + " odstavkov: </h2>";
for (var i=0; i<odstavki.length; i++)
{
vsebina_odstavki=vsebina_odstavki+odstavki[i].innerHTML + "<br /><br />";
}
//določanje vsebine glavnega naslova
glava=document.getElementsByName("glava");
var vsebina_glava= "<h2>Izpis glavnega naslova: </h2>" + glava[0].innerHTML+ " <br />" ;
//določanje naslovov
var naslov=document.getElementById("naslov");
var naslov1=document.getElementById("naslov1");
var vsebina_naslov= "<h2>V besedilu imamo dva naslova </h2>"+
"<ul> <li>"+naslov.innerHTML+"</li><li>"+naslov1.innerHTML+"</li></ul>";
//izpis vsebin odstavkov, glavnega naslova in ostalih naslovov
document.write(vsebina_odstavki+vsebina_glava+vsebina_naslov);
</script>
</div>
</body>
</html>

Primer spreminjanja vsebine in barve pisave poglavja
<html>
<body>
<h1 id="poglavje" onmouseover="style.color='green'“ onmouseout="style.color='black'">Naslov poglavja</h1>
<script type="text/javascript">
document.getElementById('poglavje').innerHTML="NOV NASLOV POGLAVJA";
document.getElementById('poglavje').style.color="red";
</script>
<p>V našem primeru spremenimo "Naslov poglavja" v "NOV NASLOV POGLAVJA"<p>
</body>
</html>


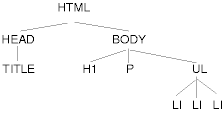
Drevo XHTML elementov (dokumentovo drevo – document tree)
<html>
<head>
<title>Moja domaca stran</title>
</head>
<body>
<h1>Moja domaca stran</h1>
<p>Pozdravljeni na moji domaci strani. Moji priljubljeni glasbeniki so: </p>
<ul>
<li> Elvis Presley
<li> Zoran Predin
<li> Eric Clapton
</ul>
</body>
</html>

- html je starš od head in body
- head in body sta otroka od html
- p je predhodnik od ul
- ulje naslednik od p
- h1, p in ul so sorodniki
- li je potomec od body
- body je prednik od li
Lastnosti, s katerimi posegamo v zgradbo elementov HTML
element.childNodes zbirka elementov, ki so vsebovani v danem elementu.
element.firstChild prvi iz zbirke elementov, ki so vsebovani v danem elementu.
element.lastChild zadnji iz zbirke elementov, ki so vsebovani v danem elementu.
element.parentNode prednik danega elementa.
element.hasChildNodes() vrne true, če dani element vsebuje kakšen drug element.
element.attributes vrne seznam lastnosti elementa
element.baseURI vrne URI naslov dokumenta, v katerem je element.
element.nextSibling vrne naslednika elementa na istem nivoju.
element.nodeName vrne ime elementa ali lastnosti elementa.
element.nodeType vrne tip elementa ( element, lastnost, komentar...),
element.ownerDocument vrne koren dokumentovega drevesa.
element.previousSibling vrne pedhodnika elementa na istem nivoju.
element.tagName vrne ime značke elementa.
element.textContent Nastavi in vrne novo besedilo znotraj elementa.
element.text vrne besedilo elementa in njegovih naslednikov (samo IE).
element.xml vrne XML elementa in njegovih naslednikov (samo IE).
Metode, s katerimi posegamo v zgradbo elementov HTML
element. appendChild(novi) na konec zbirke elementov, ki so vsebovani v danem elementu, doda nov element.
element. insertBefore(novi, pred) v zbirko elementov, ki so vsebovani v danem elementu, doda nov element pred dani element.
element. replaceChild() (novi, stari) v zbirki elementov, ki so vsebovani v danem elementu, zamenja stari element z novim elementom.
element. removeChild(stari) dani element odstrani iz zbirke elementov, ki so vsebovani v danem elementu.
element. getAttribute(ime) vrne vrednost dane lastnosti v danem elementu
element. setAttribute(ime, vrednost) elementu nastavi dano lastnost na dano vrednost.
element. cloneNode() podvoji vozlišče.
element. compareDocumentPosition(vozlišče) Primerja pozicijo dveh elementov (element in vozlišče) znotraj dokumentnega drevesa.
element. getAttributeNode(ime) Doda novo lastnost “ime” elementu.
element. hasAttribute(ime) vrne true, če ima element lastnost “ime” .
element. hasAttributes() vrne true, če ima element vsaj eno lastnost.
element. hasChildNodes() vrne true, če ima element vsaj enega otroka.
element. isEqualNode(vozlišče) Preveri, če gre za enako vozlišče.
element. isSameNode(vozlišče) Preveri, če gre za isto vozlišče.
element. removeAttribute(lastnost) izbriše lastnost “lastnost” elementa.
element. removeAttributeNode(lastnost) izbriše lastnost “lastnost” vsem elementom.
element. setAttributeNode(lastnost) doda novo lastnost elementu.