Objekti in razredi
Objekti
Objekti so svežnji podatkov in z njimi povezanih postopkov.
S pomočjo objektov običajno modeliramo elemente iz realnega sveta (npr. bančni račun, naročilnica, študent, profesor …).
Vsak objekt ima:
– stanje (trenutne vrednosti spremenljivk),
– identifikator (enolično določena številka),
– obnašanje (množica operacij, ki jih lahko izvajamo nad objektom).
Razredi
Predloge na podlagi katerih se definirajo objekti.
Razred vsebuje metode in podatke
Primer razreda in objektov
Razred Bančni račun
– Podatki:
Številka računa
Ime
Priimek
Naslov
Stanje na računu
– Metode:
Dvigni_iz računa (znesek)
Položi_na_račun (znesek)
Prikaži_stanje_na_računu
Objekti: Moj_račun, Tvoj_račun
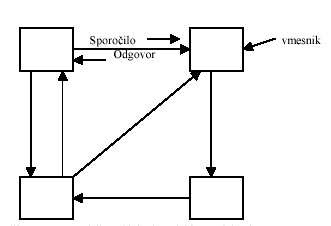
Porazdeljen objektni model

Sporočila in metode
Sporočila - Sporočila se pošiljajo iz zunanjega sveta objektom. V večini primerov so sporočila klici metod objekta.
Vmesnik razreda – metode in podatki, ki so vidni zunanjemu svetu. Objekt ima lahko definiranih več različnih vmesnikov.
Primer vmesnika razreda Avto:
– Kontrole (volan, sklopka, zavora, luči)
– Kontrolniki (števec kilometrov, vrtljajev…)
Objekti v JavaScriptu
Objekti so eden od osnovnih podatkovnih tipov v JavaScriptu. Najlažje si jih predstavljamo kot zbirko poimenovanih vrednosti različnih tipov (lastnosti) in funkcij za delo z njimi (metode). Lastnosti so dveh vrst: poimenovane in indeksirane. Za imena lastnosti veljajo ista pravila, kot za imena spremenljivk, indeksi lastnosti pa so lahko poljubna nenegativna cela števila. Vrednosti lastnosti so lahko poljubnih tipov (tudi objekti).
Različne objekte združujemo v skupine, imenovane razredi. Kateremu razredu bo nek objekt pripadal, se odločimo že pri njegovem ustvarjanju. Kasneje ga ne moremo prestaviti v drug razred. Zgradba objektov v istem razredu je precej podobna. To pomeni, da imajo enako poimenovane lastnosti z istim pomenom, ni pa nujno, da bi imeli tudi enake vrednosti (vrednosti so običajno različne).
Ustvarjanje objekta
Nov objekt nedoločenega razreda ustvarimo tako, da v zavitih oklepajih naštejemo lastnosti objekta (ločimo jih z vejico). Vsako lastnost opišemo tako, da napišemo njeno ime ali indeks, nato pa dvopičje, ki mu sledi vrednost lastnosti.
{ime: vrednost, indeks: vrednost, ...}
Primer:
var mojAvto = {
znamka: "Seat Leon",
vrata: 5,
barva: "modra",
motor: {valji: 4, prostornina: 1.5},
20: null
}
Ustvarjanje novih objektov danega razreda
Pri ustvarjanju novega objekta danega razreda potrebujemo posebno funkcijo, imenovano konstruktor. Njegovo ime je kar ime novega razreda, s stavki v telesu pa posameznim lastnostim novega objekta priredimo vrednosti, ki so lahko odvisne od parametrov konstruktorja. Do lastnosti novega objekta pridemo preko rezervirane besede this (ta objekt). Za poimenovane lastnosti uporabimo operator. (pika) ali [], za indeksirane pa operator [].
function razred(parametri)
{
this.ime = vrednost;
this["ime"] = vrednost;
this[indeks] = vrednost;
...
}
Objekt danega razreda ustvarimo z operatorjem new, ki mu sledi klic konstruktorja (ime razreda s parametri v oklepaju).
Primer:
function student(ime,starost, ocena)
{ this.ime = ime;
this.starost = starost;
this.ocena = ocena; }
Kreiranje objekta:
var student1 = new student("Gregor",20,75);
var student2 = new student("Janez",21,82);
Ko uporabimo operator new, se vsebina objekta ob grezervaciji prostora za njegove lastnosti s pomočjo konstrutorja objekta inicializira. Če nimamo definiranega konstruktorja, Javascript interpreter javi napako.
Uporaba lastnosti v izrazih
Vrednosti posameznih lastnosti danega objekta lahko uporabjamo v izrazih na podoben način, kot spremenljivke. Do poimenovane lastnosti pridemo s pomočjo operatorja . (pika) ali [], do indeksirane pa samo z operatorjem [].
objekt.ime
objekt["ime"]
objekt[indeks]
Primer:
++student1.starost;
if (student1.ime == null) student1["ime"] = "Sandi";
document.writeln(mojAvto.motor.prostornina);
Dodajanje in brisanje lastnosti
Objektu lahko dodamo novo lastnost tudi potem, ko ga že ustvarimo. Objektu student1 bi dodali podatek o kraju bivanja z enim od spodnjih stavkov. To nima nobenega vpliva na druge objekte istega razreda (na primer na objekt student2).
Primer:
student1.kraj = "Maribor";
student1[0] = "Maribor";
Obstoječo lastnost danega objekta odstranimo z operatorjem delete. Prej dodano lastnost o kraju bivanja bi zbrisali z enim od stavkov.
Primer:
delete student1.kraj;
delete student1[0];
Operator delete uporabljamo tudi za odstranjevanje globalnih spremenljivk (to so tiste spremenljivke, ki smo jih deklarirali brez rezervirane besede var).
Uporaba novih objektov kot lastnosti obstoječih objektov
function ocena (matematika, anglescina, tehnika)
{ this.matematika = matematika;
this.anglescina = anglescina;
this.tehnika = tehnika; }
Kreiranje objekta:
ocena_Gregor = new ocena(75,80,77);
ocena_Janez = new ocena(82,88,75);
Uporaba objekta v drugem objektu:
student1 = new student(“Gregor",20,ocena_Gregor);
student2 = new student("Janez",21,ocena_Janez);
Dodajanje metod objektom
Metoda objekta je posebna vrsta funkcije, ki preko rezervirane besede this dostopa do lastnosti objekta. Podobno kot lastnosti, moramo definirati tudi metode pri ustvarjanju objekta (ali kasneje). Za vrednost ji damo ime funkcije, ki jo želimo poklicati.
<html>
<head>
<script type="text/javascript">
function izpisiOsebo(prej, potem)
{
document.write(prej);
document.write(this.ime + ", ");
document.write(this.starost + ", ");
document.write((this.spol == "m") ? "moški" : "ženska");
document.writeln(potem);
}
function oseba(ime, starost, spol)
{
this.ime = ime;
this.starost = starost;
this.spol = spol;
this.Izpisi = izpisiOsebo;
}
var hisnik = new oseba("Janez Novak", 30, "m");
var kuhar = new oseba("Mojca Gorenšek", 25, "ž");
hisnik.Izpisi("Hišnik = ", "<br />");
kuhar.Izpisi("Kuhar = ", "<br />");
</script>
</head>
<body>
</body>
</html>
V spletnem brskalniku se izpiše:
Hišnik = Janez Novak, 30, moški
Kuhar = Mojca Gorenšek, 25, ženska
Operator “instanceof”
Včasih želimo preveriti, ali spada dani objekt v pričakovani razred. To lahko storimo s pomočjo operatorja instanceof. Za levi operand mu napišemo ime objekta, za desnega pa ime razreda. Če objekt spada v ta razred, operator instanceof vrne vrednost true, sicer pa vrednost false.
Primer:
if (hisnik instanceof oseba)
document.write("Hisnik je iz razreda oseba");
Operator “in”
Ker lahko lastnosti in metode dodajamo in odstranjujemo tudi potem, ko je objekt že ustvarjen, nas pogosto zanima, ali je neka lastnost ali metoda sploh obstaja. To lahko ugotovimo s pomočjo operatorja in, ki vrne true, če lastnost ali metoda obstaja, in false, če ne obstaja.
Primer:
if ("ime" in hisnik) document.write(hisnik.ime);
else document.write("Tega hisnika ne poznam");
Uporaba stavka for in operatorja in
Včasih, največkrat pa med sestavljanjem programa, želimo izpisati seznam vseh lastnosti nekega objekta, skupaj z vrednostmi. Pri tem nam je v pomoč posebna različica zanke for, ki preteče vse lastnosti danega objekta. Uporabimo jo takole:
for (spremenljivka in objekt) stavek
V vsaki ponovitvi zanke dobi spremenljivka novo vrednost, ki je ime ali indeks naslednje lastnosti danega objekta. Funkcija, ki izpiše seznam vseh lastnosti danega objekta, bi torej izgledala takole:
function izpisi(obj, ime)
{
for (var i in obj) {
document.write(ime + "." + i + " = ")
document.writeln(obj[i] + "<br />")
}
}
Primer:
function film(naslov1,reziser1,igralec1)
{
this.naslov=naslov1;
this.reziser=reziser1;
this.igralec=igralec1;
}
var film1=new film("Amadeus","Milos Foreman","Tom Hanks") ;
for(var lastnost in film1)
{ document.write(lastnost+" je "+film1[lastnost]+"<br />"); }

Stavek with
Stavek with je nekakšna bližnjica za izvajanje vrste stavkov, ki naslavljajo določeni objekt. Z drugimi besedami, vsi stavki v bloku stavkov za with predpostavljajo, da vse navedene lastnosti veljajo za objekt, naveden v oklepaju stavka with.
with (objekt)
{ stavki; }
Vzemimo na primer, na moramo intenzivno uporabljati objekt Math. Stvar si poenostavimo tako:
with(Math)
{ var x = power(y,3.5)+sin(y) ;
x = abs(x);
var z=atan(log(x));
}