Fizično oblikovanje besedila
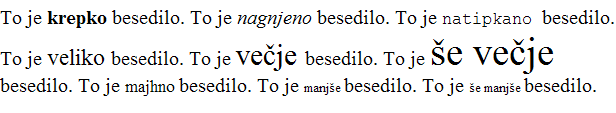
Pri fizičnem oblikovanju besedila natančno določimo, kako želimo, da bo prikazan del besedila. Z uporabo elementa b (bold) bo besedilo izpisano krepko, z elementom i (italic) nagnjeno, če uporabimo element tt (teletype), bo besedilo izgledalo, kot bi bilo napisano na pisalni stroj. Z elementoma big in small lahko besedilo izpišemo večje ali manjše.
Primer najdete tukaj.

Slika 1: Fizično oblikovanje
Logično oblikovanje besedila
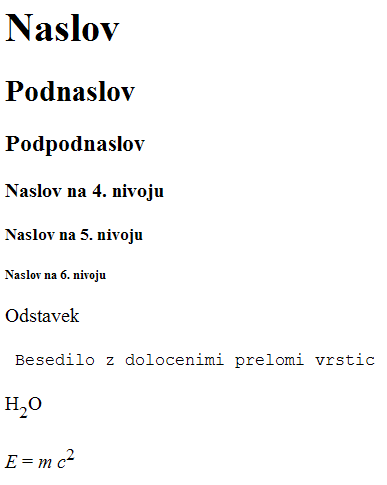
Pri logičnem oblikovanju določimo, kakšne vrste je posamezen del besedila (glavni naslov, podnaslov, odstavek, definicija ...), brskalnik pa se sam odloči, kako bo to prikazal. Pri tem mu lahko predlagamo, kako naj kaj oblikuje, a več o tem, ko bomo obravnavali CSS. Bločni elementi, ki jih uporabljamo pri logičnem oblikovanju besedila, so različne vrste naslovov (elementi h1, h2, h3, h4, h5 in h6), odstavek (element p) in besedilo s predpisanimi prelomi vrstic (element pre). Od vrstičnih elementov omenimo indeks (element sub) in eksponent (element sup), obstaja pa še precej drugih, ki jih redkeje uporabljamo (na primer elementi em, strong, code, cite address...).
Primer najdete tukaj:

Slika 2: Logično oblikovanje