Okvirji (frames)
- Z delitvijo glavnega okna na več okvirjev dosežemo prikaz več dokumentov HTML hkrati. Običajno razdelimo glavno okno na tri okvirje:
- kazalo ob stran,i
- naslov na vrhu,
- glavni dokument.
- Datoteka HTML, ki opisuje velikost in položaj okvirjev, je sestavljena iz:
- glave (element <head>) ,
- opisa okvirjev (element <frameset>), ki nadomešča telo (element <body> ),
<frameset rows="..." cols="...">
<!-- opisi posameznih okvirjev -->
</frameset>
rows - opisuje razdelitev na vrstice
cols - opisuje razdelitev na vrstice
če predpišemo obe lastnosti (rows in cols), dobimo mrežo okvirjev
Velikost (širino stolpca, višino vrstice) določimo absolutno ali relativno. Poglejmo nekaj primerov:
rows="25%,*" - dve vrstici, prva zavzame četrtino prostora, druga preostalo
cols="400,*" - dva stolpca, prvi je širok 400 pikslov, drugi pa toliko, kolikor ostane
cols="400,*,2*" - trije stolpci, prvi je širok 400 pikslov, drugi in tretji si razdelita preostali prostor v razmerju 1:2
cols="400,30%,*" - trije stolpci, prvi 400 pikslov, drugi 30%, tretji kolikor ostane
Primer skupine okvirjev v treh stolpcih
Primer najdete tukaj.

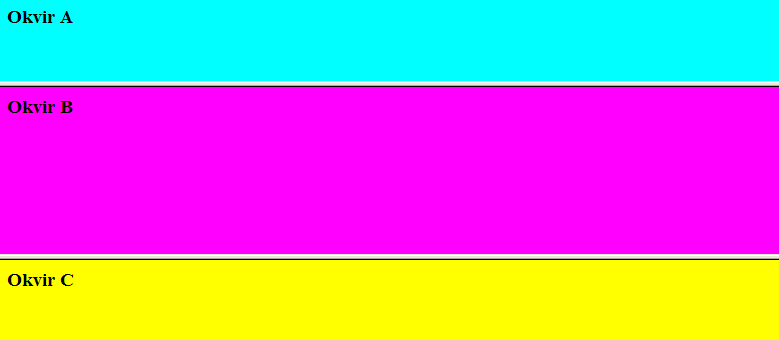
Primer okvirjev v treh vrsticah
Primer najdete tukaj.

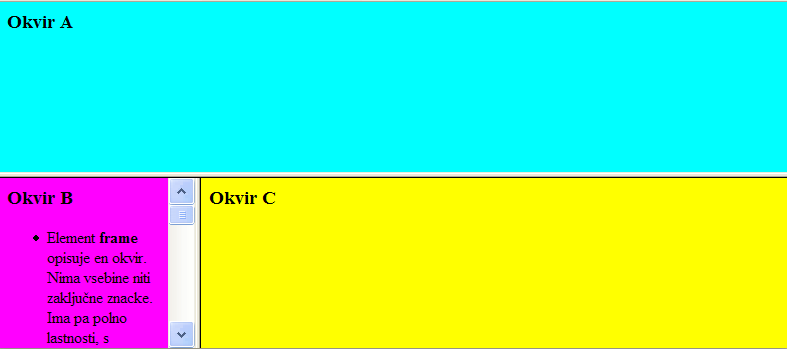
Primer kombinacije okvirjev v stolpcih in vrsticah
Primer se najde tukaj...

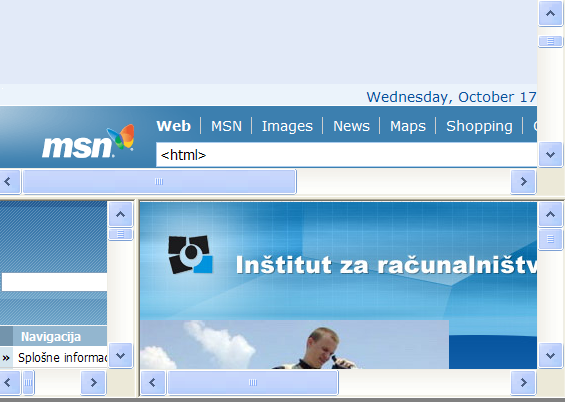
Primer z okvirji, kjer se pojavijo drsniki
Primer imate tukaj.
<frameset rows="50%,50%">
<frame src="http://www.msn.com/">
<frameset cols="25%,75%">
<frame src="http://www.feri.uni-mb.si/podrocje.aspx">
<frame src="http://www.cs.feri.uni-mb.si/podrocje.aspx">
</frameset>
</frameset>
Primer z okvirji, kjer se pojavijo drsniki
Primer imate tukaj.

Opis okvirja <frame>
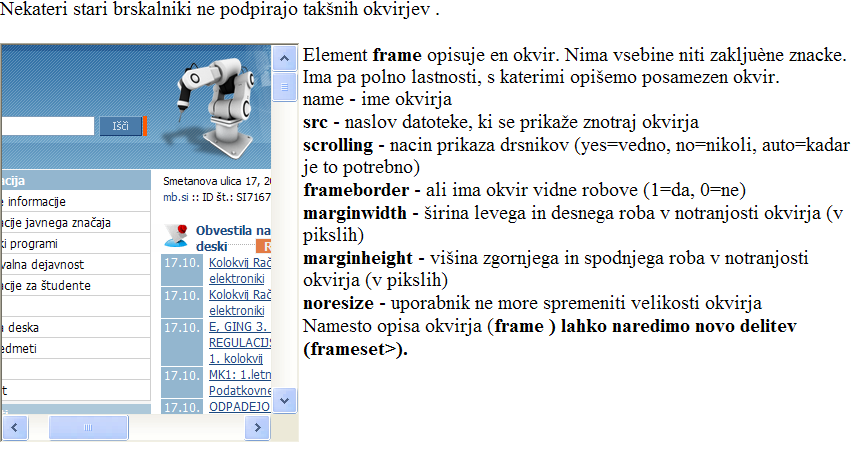
- Element <frame> opisuje en okvir. Nima vsebine niti zaključne značke. Ima pa polno lastnosti, s katerimi opišemo posamezen okvir.
- name - ime okvirja
- src - naslov datoteke, ki se prikaže znotraj okvirja
- scrolling - način prikaza drsnikov (yes=vedno, no=nikoli, auto=kadar je to potrebno)
- frameborder - ali ima okvir vidne robove (1=da, 0=ne)
- marginwidth - širina levega in desnega roba v notranjosti okvirja (v pikslih)
- marginheight - višina zgornjega in spodnjega roba v notranjosti okvirja (v pikslih)
- noresize - uporabnik ne more spremeniti velikosti okvirja
- Namesto opisa okvirja (<frame> ) lahko naredimo novo delitev (<frameset> ).
Element <noframes> <frame>
<noframes>
<!-- poljubno besedilo v HTML -->
</noframes>
- Brskalnik, ki omogoča prikaz okvirjev, bo vsebino elementa <noframes> ignoriral, tisti, ki ga ne omogoča, pa bo to vsebino izpisal. To značko uporabimo v primeru, če vsebino z okvirji zahteva brskalnik, ki ne prikazuje okvirjev.
- Element <noframes> postavimo kot vsebino elementa <frameset> .
Lastnost target
- Pri uporabi okvirjev pogosto želimo, da se nam po kliku na aktivno povezavo v enem okvirju prikaže vsebina ustreznega dokumenta v drugem. To dosežemo tako, da pri elementu <a> z lastnostjo target določimo, kje želimo prikazati vsebino. Kot vrednost lastnosti target navedemo ime ustreznega okvirja.
<a href="..." target="...">
Če okvir z danim imenom ne obstaja, bo vsebina strani prikazana v novem oknu. Kot vrednost lastnosti target lahko navedemo tudi katero od naslednjih vnaprej definiranih vrednosti:
- _self - odpre dokument v istem oknu
- _parent - odpre dokument v oknu, ki je oče trenutnega okna
- _top - odpre dokument v celem oknu (ne samo v okvirju)
- _blank - odpre dokument v novem, nepoimenovanem oknu
Vrinjeni okvir (iframe)

Značke za delo z okvirji
<frame> Definira okvir
<frameset> Definira več okvirjev znotraj dokumenta HTML
<noframes> Definira, kaj se zgodi, če brskalnik ne prikaže okvirja
<iframe> Definira vrinjeni okvir v dokument HTML